#68  Animert GIF
Animert GIF

Ofte på nettsider ser man små animerte bilder; hvordan lager man slike?
Husk: GIF-formatet egner seg best for lavoppløste illustrasjonsbilder og er uegnet for fotografiske elementer. Formatet er begrenset til maks 256 fargetoner per bilde og støtter ikke delvis gjennomsiktighet. For stillbilder er det bedre å benytte PNG.
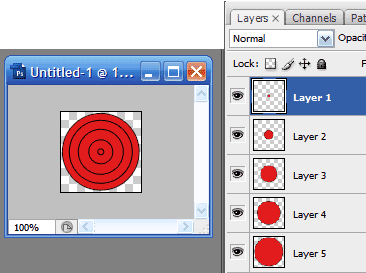
En animasjon består kort fortalt av en rekke bilder («frames») som vises i rask rekkefølge. I dette eksempelet gjør vi det veldig enkelt ved å legge alle bildene jeg ønsker som layers i Photoshop-filen. Da kan vi animere ved å vise/skjule lagene:

1. Åpne Animasjons-panelet under Window->Animation. Panelet som åpner seg vil hete «Animation (Timeline)» eller «Animation (frames)». Hvis den står som «Timeline» må du gå til panelmenyen og velge «Convert to Frame Animation».

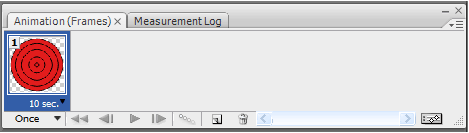
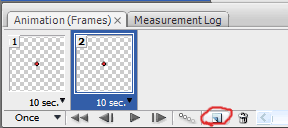
2. Vi har nå et panel som ser slik ut:

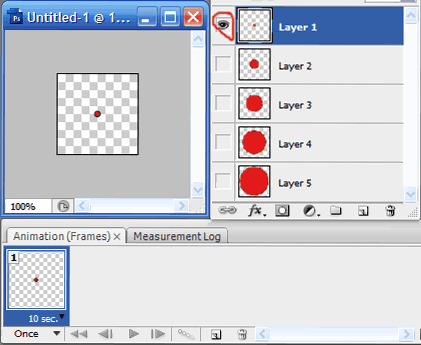
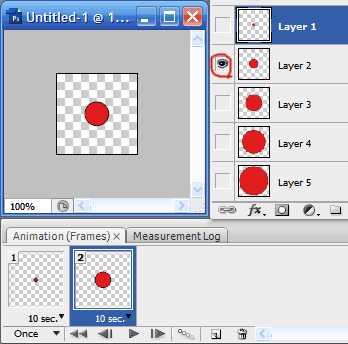
3. Skjul alle lagene du ikke vil skal vises i første bilde.

4. Klikk på «duplicate frame» og du vil få et nytt bilde på tidslinjen.

5. Vis så bare lagene som skal med i det andre bildet.

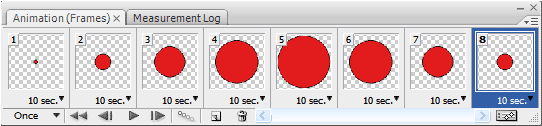
6. Dupliser laget igjen og gjenta denne fremgangsmåten til du har alle bildene du ønsker. Første og siste bilde behøver ikke å være like hvis animasjonen skal gjenta seg.

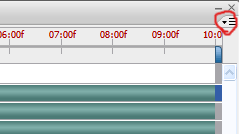
7. Nå som standard vil hvert bilde stå i 10 sekunder. For å endre dette merk alle bildene (merk det siste bildet, hold nede shift, og klikk på det første).

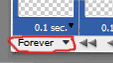
8. Klikk så på tiden «10 sec.» og velg en ny tid; for eksempel «0.1 seconds». Pass på at innstillingen nede til venstre står på «Forever» (hvor lenge den skal gjenta animasjonen).


9. Trykk «Play» for å forhåndsvise animasjonen.

10. Hvis du er fornøyd med resultatet kan vi nå lagre. Det anbefales sterkt å først lagre PSD-filen slik at du enkelt senere kan redigere animasjonen! Gå så på File -> Save for Web and Devices...
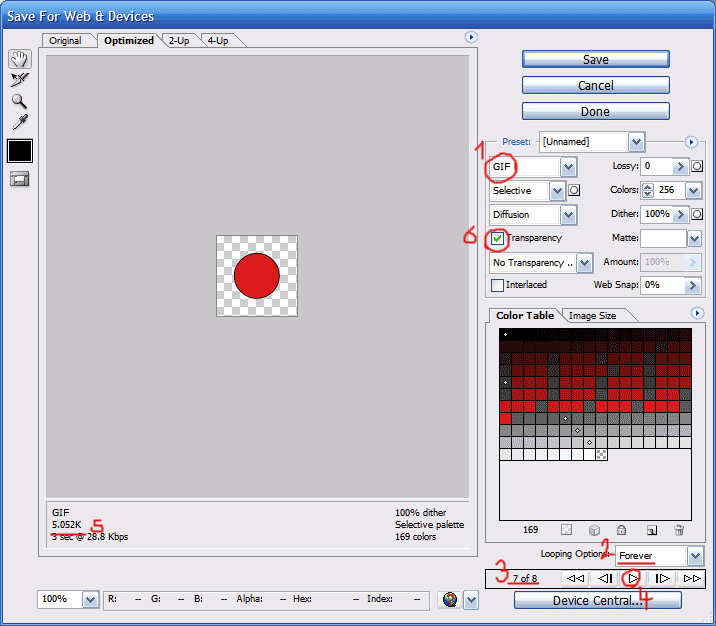
11. Du får da opp Save For Web & Devices-vinduet:
- Format: GIF (1)
- Skru på Transparency hvis du behøver det (6)
- Dobbelsjekk at animasjonen vil gjenta seg (2)
- Sjekk antallet bilder (3)
- Forhåndsvis animasjonen (4)
- Kontroller filstørrelsen (5)

12. Velg Save og pass på at at du gir den et filnavn som slutter på .gif (jeg kalte min «red_dot.gif»). Du har nå omsider en animert GIF!
Her er mitt resultat:

Merk: Den svakt hvit kanten rundt sirkelen skyldes at animasjonen er tiltenkt hvit bakgrunn. Hvis den skulle passet på denne beige bakgrunnen måtte jeg valgt den som «Matte» i Save For Web & Devices.
Det varierer veldig hvordan forskjellige programmer viser en animert GIF; noen viser ikke animasjonen i det hele tatt (f.eks. «Preview» i OS X), og de spilles ofte av med noe varierende hastighet (ved raske animasjoner).