#180  Komprimering med PNG
Komprimering med PNG
Når man har behov for tapsløse bilder for web, er PNG svaret. Ulempen er selvsagt at med tapsløs komprimering blir filstørrelsen veldig stor for fotografiske elementer (men til gjengjeld meget liten for tekst/logoer/illustrasjon).
På web kan filstørrelse fort få stor betydning for hvor raskt bilder lastes ned. I dette tipset skal jeg gå gjennom en rekke ting man kan gjøre for å få minst mulig filstørrelse med PNG i Photoshop (jeg nevner like vel nederst noen ekstra programmer som enkelt kan gi enda mindre filstørrelser).
Save for web og PNG
I Photoshop bør man bruke File > Save for web når man lagrer PNG-filer for bruk på nettet. Her er det to varianter av PNG-formatet som Adobe kaller «PNG-24» og «PNG-8». Normalt når målet er å spare mest plass benytter man PNG-8 (men her har man maks 256 fargenyanser).
Jeg skal gå gjennom begge formatene, samt gi smarte tips for å få minst mulig filstørrelse.
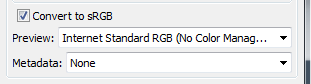
Uansett hvilket av de to formatene du velger, anbefaler jeg at du huker av for «Convert to sRGB» og at du setter Metadata til «None» (med mindre du har spesielle behov):

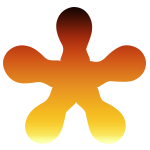
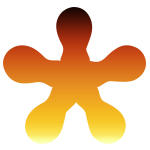
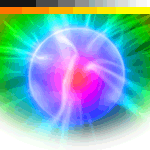
Med PNG-komprimering vil kompleksiteten til innholdet i bildet påvirke filstørrelsen drastisk:
 |
 |
 |
 |
| 21,0 KB | 12,6 KB | 6,6 KB | 1,2 KB |
Tenk derfor over om PNG er det beste valget, eller om JPEG ville vært mer fornuftig (JPEG ville vært å foretrekke på de to første eksemplene).
Huskeliste for hva som gir liten filstørrelse:
- Flater med rene farger
- Få farger/nyanser
- Jevne forløpninger uten dithering, helst med rette vinkler
- Ikke foto, ikke elementer som har vært JPEG-komprimert
PNG-24
PNG-24 heter det det gjør fordi den bruker 24 bits (8 bits per fargekanal) til å beskrive fargene. Med andre ord er dette bildet i normal fullfarge. Denne varianten av formatet har også mulighet for normal 8-bits gjennomsiktighet i tillegg (noe som tillater delvis gjennomsiktige piksler).
Dette er formatet du bruker hvis du har behov for delvis gjennomsiktighet, eller hvis du må ha mer enn 256 fargenyanser.

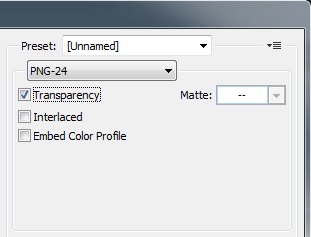
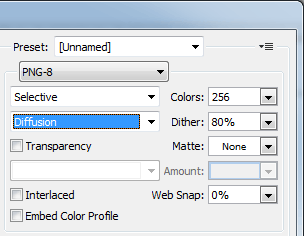
Valgene er i utgangspunktet få og enkle. Huk av Transparency ved behov, og legg ved Embed Color Profile for foto eller andre bilder hvor dette er viktig for fargegjengivelsen. Les om fargestyring.
Reduser antall farger på foto
PNG-24 lagrer fullfarge, men hvis vi jobber litt med bildet kan vi få ned antall farger og gjøre at vi får en mindre fil (ved at tilstøtende piksler oftere har samme fargeverdi, noe som PNG utnytter i komprimeringen).
- Legg på justeringslaget Posterize... på hele eller deler av bildet.
- Sett antallet levels til en så lav verdi du kan uten at det synlig går ut over kvaliteten:
 |
 |
 |
| 35,9 KB Original |
22,3 KB 50 levels |
17,2 KB 30 levels |
Hvis du beveger deg ned mot 10-20 levels så har du omtrent samme antall farger som ved PNG-8, og i så fall bør du vurdere å bytte til PNG-8 med mindre du har behov for ordentlig transparency!
Transparency
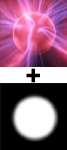
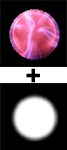
Her har jeg lagt på lagmasker for å gjøre deler av bildene gjennomsiktige:
 |
 |
 |
 |
| 35,9 KB | 43,6 KB | 563 B | 3 948 B |
Legg merke til at filstørrelsen øker når vi legger til transparency. I det første eksempelet burde vel bildet ta mindre plass når så store deler av fotoet er blitt helt gjennomsiktig? Grunnen til at filstørrelsen holder seg høy er fordi fordi PNG-formatet beholder de originale RGB-fargeverdiene til alle punktene i bildet selv om de er gjennomsiktige og ikke synlige (og i dette tilfellet ligger det et foto der som tar mye plass)!
Grunnet tekniske finurligheter kan vi dermed (når filstørrelsen er kritisk) gjøre noen ekstra manuelle steg for å (i mange tilfeller) få ned størrelsen ytterligere når vi har transparency!
- Slå sammen alle lagene i filen, og apply alle masker. Du skal sitte igjen med ett enkelt lag.
- Velg Magic Wand Tool med Tolerance satt til 0, Anti-alias og Contiguous slått av, og Sample All Layers på.
- Klikk på en helt gjennomsiktig piksel. Alle disse blir nå merket.
- På et nytt lag, fyll markeringen med 100 % sort.
- Select > Inverse
- Add layer mask.
 |
  |
  |
|
| 43,6 KB | 26,0 KB | 22,5 KB | |
| Original | Layers slått sammen | Layers slått sammen og gjennomsiktige pikser fylt med sort. |
 |
  |
  |
|
| 3 948 B | 3 866 B | 4 227 B | |
| Original | Layers slått sammen | Layers slått sammen og gjennomsiktige pikser fylt med sort. |
Legg merke til at vi kun sparte plass på fotoet, men på forløpningen ble filen større! Dette fordi vi ved å fylle deler av forløpningen med sort gjorde vi den mer kompleks og vanskeligere å komprimere, mens på fotoet fjernet vi komplekse elementer of erstattet de med sort. Derfor kan man ikke ukritisk bruke denne teknikken på alle bilder man lagrer.
PNG-8
PNG-8 bruker i motsetning til PNG-24 kun 8 bits for å beskrive alle fargene i bildet ved å henvise til en tabell med opp til 256 farger (slik mange kjenner fra det gamle GIF-formatet). Så selv om komprimeringen er tapsløs, så er antallet farger sterkt redusert og man kan få utfordringer med banding eller skjemmende dithering. En av de 256 fargene kan være angitt som gjennomsiktighet. Dette gir da bare 1-bits gjennomsiktighet, så vi kan ikke ha delvis gjennomsiktige bildepunkter.
PNG-8 gir oss et stort antall valg i forhold til PNG-24. De fleste valgene er relatert til forskjellige metoder for å håndtere mangelen på farger og delvis gjennomsiktighet.

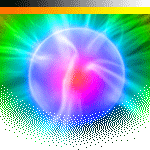
Begrensningene til PNG-8, og effekten av de forskjellige valgene, demonstreres best ved å komprimere et uegnet bilde med mange farger og delvis gjennomsiktige bildepunkter:
 |
 |
 |
| 34,12 KB PNG-24 Original |
8,68 KB PNG-8 Uten dithering. Hvit matte. |
12,10 KB PNG-8 Diffusion dithering. Ingen matte. Transparency dithering. |
Som vi ser er myke transparente overganger totalt uegnet med PNG-8, med mindre det skal på en kjent bakgrunnsfarge (denne kan da settes som «matte»).
På en annen side ser vi at man kan slå på dithering for å hindre banding og simulere flere farger/jevnere overganger. Prisen man betaler for dithering er en liten økning i filstørrelse.
Rene illustrasjons-type bilder er normalt ikke en utfordring, og foto for web er normalt komprimert med JPEG i stedet. Men et typisk brukseksempel hvor man ofte må begynne å presse det meste ut av formatet er ved produksjon av web-bannere hvor det er en blanding av tekst og foto.
Da må man prøve seg frem på hvert enkelt bilde og finne ut hvilke innstillinger som gir best størrelse/resultat.
 |
| 32,34 KB PNG-24 |
- Start med å redusere antallet farger fra 256 til f.eks. 128. Går det bra, eller må den settes tilbake til 256?


13,35 KB
256 farger
Pattern dithering11,22 KB
128 farger
Pattern dithering - Har vi synlig banding? I så fall slå på dithering (diffusion dithering gir ofte bra resultat; du kan også justere mengden). I dette tilfellet ga Pattern dithering meg minst banding på teksten.


8,41 KB
128 farger
No dithering11,22 KB
128 farger
Pattern dithering
Man kan også begynne tidlig og gjøre små tilpasninger i designet for å gjøre bildet enklere å komprimere:
- Bruk få farger/nyanser i designet (eller vurder JPEG/PNG-24 som et alternativ):


19,59 KB 13,35 KB - Pass på at du lager gradients med «dithering» slått av:


16,98 KB
Gradients med dithering.11,22 KB
Gradients uten dithering. - La forløpninger gå heltvannrett/loddrett og ikke med skrå vinkel:


14,02 KB
Gradients 80 graders vinkel.11,22 KB
Gradients 90 graders vinkel. - Unngå forløpninger og bruk heller rene flater der det er mulig:


11,22 KB 8,86 KB
Flere tips:
- Hvis et bilde har blitt lagret som JPEG har det tatt permanent skade og du vil ikke få et godt resultat ved å åpne og lagre igjen filen som PNG. Lag alltid PNG ut i fra originalen!


9,6 KB – PNG 9,7 KB – JPEG
23,0 KB – JPEG først, så PNG
(Legg også merke til kvaliteten) - Jeg har valgt å kun forholde meg til Photoshop i dette tipset, men Photoshop gir ikke maksimal PNG-komprimering, men har lagt seg på en gyllen middelvei som gjør at lagringen ikke tar så lang tid. Du kan derfor bruke andre programmer for å ytterligere presse ned størrelsen etter at du har gjort det du kan i Photoshop.
Jeg kan sterkt anbefale PNG Gauntlet (Windows) eller ImageOptim (OS X) for å krympe alle dine PNG-filer etter at du har lagret fra Photoshop. Du kan batch-komprimere mange bilder, og besparelsene (spesielt på PNG-24) kan være betraktelige:


11,22 KB
Rett fra Photoshop10,49 KB
Etter PNG Gauntlet


22,5 KB
Rett fra Photoshop19,8 KB
Etter PNG Gauntlet - Noe du ikke får gjort i Photoshop er å lage 8 bpp PNG-filer MED ordentlig alpha transparency. Men dette er faktisk støttet i PNG og kan ofte være nyttig da fullfarge PNG vil gi vesentlig større filer. Du må da bruke et tredjepartsprogram for å krympe filene. For OS X vil jeg anbefale å ta en titt på ImageAlpha som i tillegg også har valg for «lossy» PNG-komprimering av (ved at den modifiserer bildet for å gjøre det lettere å komprimere).



91 KB
Photoshop + ImageOptim
PNG-2447 KB
ImageAlpha + ImageOptim
PNG-24 (lossy)31 KB
Photoshop + ImageOptim
PNG-8 (dithering)